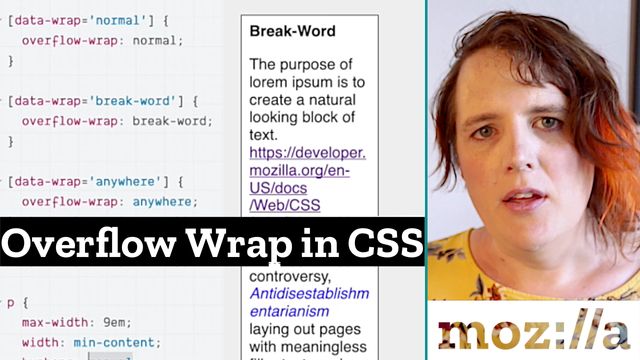
We can now use overflow-wrap to control how words break –
and combine that with hyphens to make wrapped text more readable.
The solutions aren’t perfect yet,
but I’ll walk you through the options we have,
and how to use them.
Horizontal text overflow has always been difficult to manage on the web. The default visible overflow is designed to make sure content remains accessible no matter the size of a containing box, but it’s not our only option.
How do you wrap long words in CSS?
Repost from Mozilla Developer